Hexo 简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
安装npm/nodejs/hexo
sudo apt install npm
sudo yum install npm -y
sudo apt install nodejs
sudo yum install nodejs -y
sudo npm install hexo -g
sudo npm install hexo-cli -g {% post_link manjaro %}
升级降级node版本
wget https://nodejs.org/dist/v12.1.0/node-v12.1.0-linux-x64.tar.gz
sudo ln /home/liupei/hexo/node-v12.1.0-linux-x64/bin/npm npm
sudo ln /home/liupei/hexo/node-v12.1.0-linux-x64/bin/node node常见问题
non-existent
(node:1656) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:1656) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
(node:1656) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(node:1656) Warning: Accessing non-existent property 'column' of module exports inside circular dependency找到错误信息中提到的 4 个文件的具体错误位置一个个的查看与报错相关联的内容,最终删除了 .\node_modules\nib\node_modules\stylus\lib\nodes\node.js 文件中的一段代码后解决。
修改前这段代码为:
var Node = module.exports = function Node(){
this.lineno = nodes.lineno || 1;
this.column = nodes.column || 1;
this.filename = nodes.filename;
};修改后:
var Node = module.exports = function Node(){};主题翻页
hexo-yilia主题,本来应该是下一页的按键 » 变成了 » ;上一页的按键 « 变成了 « 。
解决方法
在~/hexo/themes/yilia/layout/_partial目录下的archive.ejs`文件中
vim themes/yilia/layout/_partial/archive.ejs直接将 »
修改为» ,将« 修改为 « ,修改之后就能正常显示了。
页内跳转
在B处设置
<span id="mark">被跳转处B</span>在 A 处设置
[点击A跳转到B](#mark)网站图标
- 下载制作 ico 32×32图标,并放在
/themes/yilia/source/img里 - 修改主题配置文件
_config.yaml,修改以下行favicon: /img/favicon.ico
图片显示
在Hexo的目录source中创建一个图片文件夹,例如pic
把你要插入的图片文件放到该目录下面,在你的文章中正常使用markdown的语法插入图片即可,如
到此你就完成了插图,并且图片在你的博客上面也会正常显示!
记住在pic前面有一个/,表示根目录的意思,因为对于hexo来说它的资源文件的根目录就是source,当然你也可以修改_config.yml改变这个配置
参考来源
hexo使用
网页(新建/删除/更新/预览/同步)
$ hexo n name # 新建网页
$ hexo g # 更新博客
$ hexo s # 预览
$ hexo d # 同步
## 删除网页
$ cd hexo/source/_posts/ && rm python-project.md
$ hexo g && hexo d分类标签
typora 免费版本
typora 0.11.18 官网下载
typora 0.11.18 百度盘下载,提取码:n9g7
部署个人服务器
安装宝塔面板
本地生成ssh秘钥备用
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub的邮箱"
ssh-keygen -t rsa -C "GitHub的邮箱"连接服务器终端
安装git
sudo apt install git创建 Git 账户并赋予权限
adduser git
sudo vim /etc/sudoers编辑 /etc/sudoers 文件
vim /etc/sudoers按i键进入编辑模式,找到root ALL=(ALL) ALL,在其下方加入:
git ALL=(ALL) ALL输入完成后按esc,再输入:wq,保存退出。
更变/etc/sudoers权限
chmod 400 /etc/sudoers切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys同样i进入编辑模式,把之前本地准备的id_rsa.pub文件中的公钥复制进去,按esc后,输入:wq保存。(注意!!! 最后一行要加回车)
更改权限:
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh本地测试:
ssh -v git@服务器ip地址或域名不用输密码就成了。
创建git仓库
切换为root用户
sudo su root创建repo作为仓库目录,并加权限
mkdir /var/repo
chown -R git:git /var/repo
chmod -R 755 /var/repo创建 hexo 目录作为网站根目录
mkdir /var/hexo
chown -R git:git /var/hexo
chmod -R 755 /var/hexo创建一个空白的 git 仓库
cd /var/repo
git init --bare hexo.git编辑一个 Git 钩子
vim /var/repo/hexo.git/hooks/post-receive按i进入编辑模式,添加下面的代码,按esc输入:wq 保存
#!/bin/bash
git --work-tree=/var/hexo --git-dir=/var/repo/hexo.git checkout -f更改权限
chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive宝塔网站配置
创建一个网站

本地 Git deploy 设置
安装git部署插件
npm install hexo-deployer-git --save在博客根目录配置
deploy:
type: git
repo: git@服务器ip或域名:/var/repo/hexo.git
branch: master配置完成后,可直接hexo连到自己的服务器。简单快捷。
Reference:
备案信息
在以下文件中添加备案信息
hexo/themes/yilia-plus/layout/_partial/footer.ejsSSH证书部署
腾讯云SSL证书下载
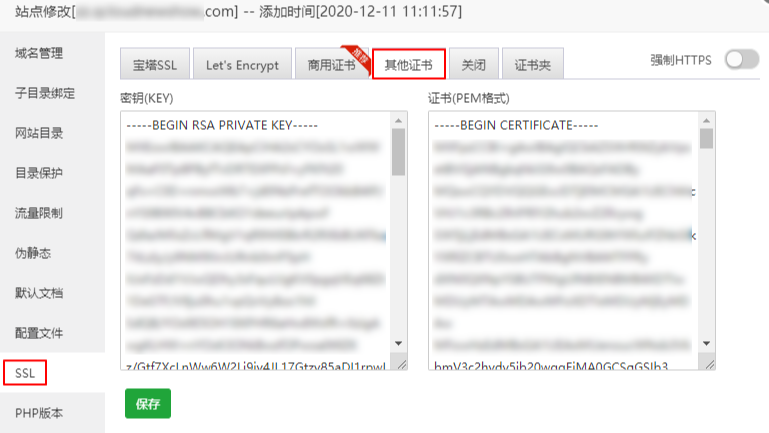
- 使用文本编辑器打开 .key 私钥文件,并复制内容至密钥(KEY)
- 使用文本编辑器打开 .crt 证书文件,并复制内容至证书(PEM 格式)
部署方法-宝塔
- 请在 SSL证书管理控制台 中选择您需要安装的证书并单击【下载】。
- 在弹出的【证书下载】窗口中,服务器类型选择Nginx,单击下载并解压缩cloud.tencent.com证书文件包到本地目录。
解压缩后,可获得相关类型的证书文件。其中包含cloud.tencent.com_nginx文件夹。 - 登录宝塔Web面板,单击【网站】,即可进入【网站管理】页面。
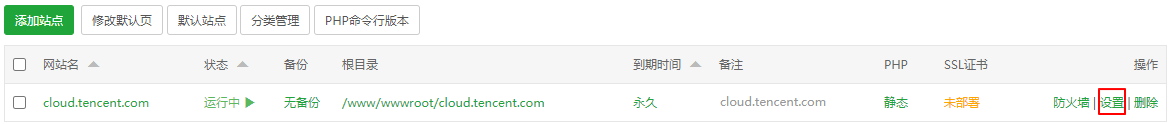
- 在【网站管理】页面中选择您需要配置SSL证书的域名对应的站点并单击【设置】。如下图所示:

- 在弹出的【站点修改】窗口中,依次单击 SSL > 其他证书,填写密钥以及证书文件。如下图所示:

- 单击保存并显示以下信息,即可部署成功。
- 部署成功后,即可使用https://cloud.tencent.com进行访问。
更多详情可参考文档:宝塔面板SSL证书安装部署
树莓派部署
参考网站



